Chrome 73 has just landed with the ability to install PWAs, but what is a PWA? Well as you’ve probably read in the title, PWA stands for Progressive Web Application. Thankfully this acronym is fairly literal, it’s an app that works on the web but with super powers beyond the realm of typical web apps you may have used in the past.
You may have a place to log in to edit your website or your favourite social network you log into to read and share content, those are web apps. However with a PWA you can install and use it as if it was a native application on your computer or phone – removing the need to head to the walled garden of the app store or install unnecessary software. A PWA can have the ability to work without an internet connection, edit documents on your device, interact with other native applications you use as well as many other features.
There’s a great video that helps explain why you might want to design your next app to be a PWA and, to demonstrate more of the strengths of a Progressive Web Application, I’ll share with you a handful of our favourite PWAs from the Simpleweb team.
2048
Our content manager Alice and I love this game. I played it during our flight when we went away to Berlin, which was an ideal use case for a PWA as I kept my phone offline for the whole flight but I was still able to play. 2048 has been around for quite a while and is probably the first example I saw of a fairly regular looking website that could, as if by magic, be added to my personal device and just work like a native app.
Don’t tell Alice but I’ve never actually reached the intended high score of 2048, she has though and I’m definitely not bitter about it…
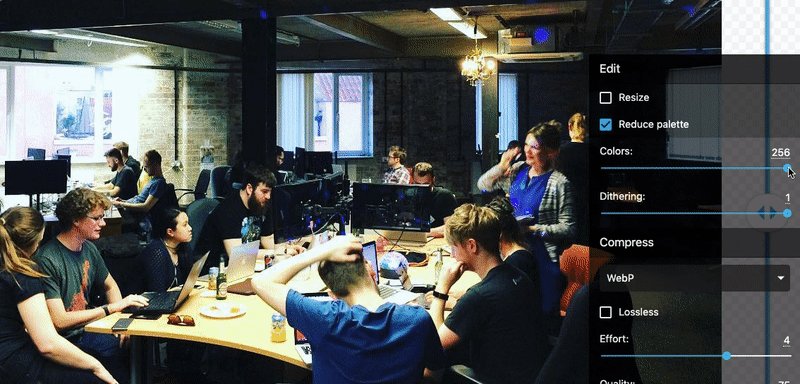
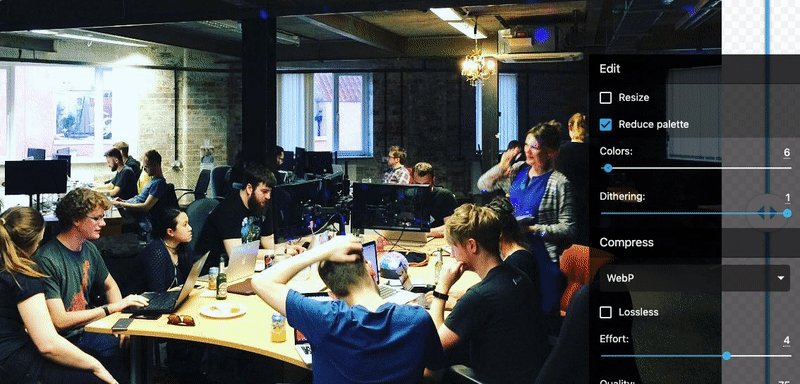
Squoosh
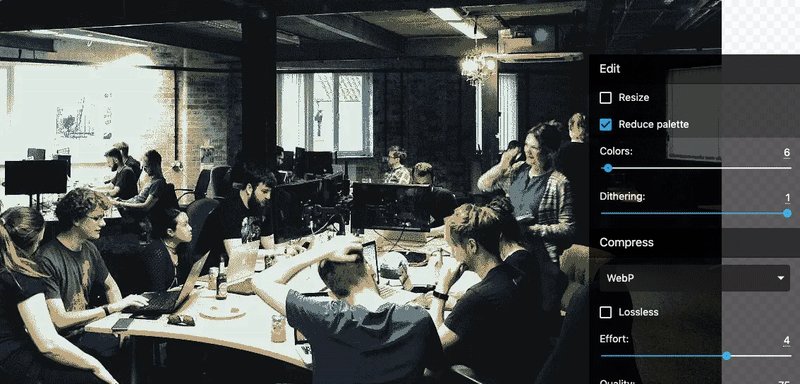
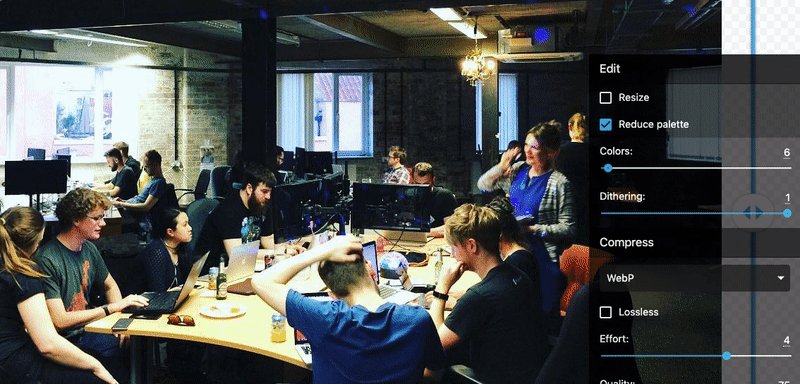
This app is a damn good example of how powerful PWAs can be. Squoosh allows you to compress, or convert, any type of image you upload. 
It provides you with all sorts of tooling to give you fine-grain control of the output. Mariko Kosaka and Jake Archibald shared some of the inner workings of Squoosh at Chrome Dev Summit last year. I’d highly recommend trying it out as it’s really useful for getting those large banner style images down to a reasonable file size for your website audience.
 Twitter
Twitter
You may have been using this and had no idea, but the Twitter website is a fully working PWA. You can install it via the new option in Chrome and use it just like the native Twitter app.
Functionality-wise it should exactly match the native app on your mobile device. Interestingly it uses a React Native, a framework we use to create native apps for iOS and Android, but bridges the code back to the web.
It’s not a surprise that we’re not able to peer directly into the code behind Twitter, but we can safely assume they are using React Native to provide a consistent experience between their native and web applications. It’s a very interesting tech solution to consistency.
 Pinafore
Pinafore
Mastodon has become a promising alternative to the more business-led social platforms like Twitter and Tumblr. Pinafore is a PWA that allows you to log into multiple Mastodon accounts on multiple instances. It’s very similar to the Twitter PWA, especially since the type of content it presents is a feed of posts.
What I like about Pinafore is how it delivers updates. Whenever a new version of the app is live a notification will prompt the viewer to refresh to get the latest version. This highlights another benefit to PWAs — caching. If someone is using Pinafore on their mobile device and their data plan is limited, they won’t want the entire app to download every time they visit the website.
By using a Service Worker, one of the features of a Progressive Web App, the Pinafore app can cache the app code to the viewers device and only download a new version of the app if there is a new one available and they deliberately refresh.
 Telegram
Telegram
A few members of the team have used Telegram to keep in touch with friends and family securely, which is one of the main reasons people like using it. The web interface matches the native app in features and can be installed using the new Chrome option in version 73 and up.
Chat apps are the kind of app we take for granted but actually quite complex under the hood. If you’ve ever investigated this area I’m sure you’ve come to the same realisation. But with the right tooling and experience it’s possible to create a chat app that really benefits your audience.
I hope you can take the time to check out some of these PWAs, even if you’re just trying to beat my high score on 2048. The Simpleweb team has become extremely experienced in creating Progressive Web Applications, as well as native applications. Are you thinking your next big thing should be a PWA? Or do you want to make your current web app more accessible to your audience. Have a chat with us to find out what’s possible with Progressive Web Applications.
If you’d like to discuss your startup or project, get in touch with Simpleweb today.